A really clear, concise website- laid out simply but with just enough eye-catching detail- such as the highlighted bars when hovering over the links on the left-hand side of the page in bright, contrasting colours.
I believe the website communicates very effectively. The Association of Illustrators organization was completely new to me before visiting their site, but along with the aforementioned clarity of the homepage, the key header bar reads:
"The AOI was established in 1973 to advance and protect illustrator's rights and encourage professional standards. The AOI is a non-profit making trade association dedicated to it's members' professional interests and the promotion of illustration."
- a simple, obvious and effective way to introduce themselves to the viewer.
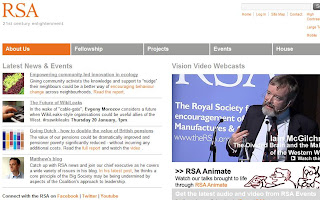
Like the website for the Association of Illustrators, above, the Royal Society for the encouragement of Arts' website is logically laid-out, clear and easy to navigate and communicate, once more, with a well co-ordinated colour scheme used in hyperlinks and headers in blocks of text.
The two-hundred-and-fifty-year, well-established history of the association is clear in the presentation of the website- heavy with informative text and particularly using a serif, classic font for their logo- communicating a cultural and social history within the organization.
Give Blood- a bright, consistent design throughout the website with just three colours (plus photographs) used. Also really easy to navigate with drop-down bars and hyperlinks- also, many short cuts to important information, signing up as a donor, etc. Informative and concise.
Easy to navigate with useful links to "sister school" Universities in the top right-hand corner, yet I feel the layout is a little too cluttered for what you would expect to be a minimalist and cutting-edge design with the photographs seemingly thrown together on the page.
The London College of Fashion, website, a sister site to Chelsea College of Art and Design with a very similar page layout, however, very slight alterations, I believe make a big difference.
There appears to be a far more structured griding system, all links and text aligned and organised, and the pink and grey colour scheme looks far more organised and stylishly designed than that of Chelsea's contrasting blue and orange colour palette.






No comments:
Post a Comment